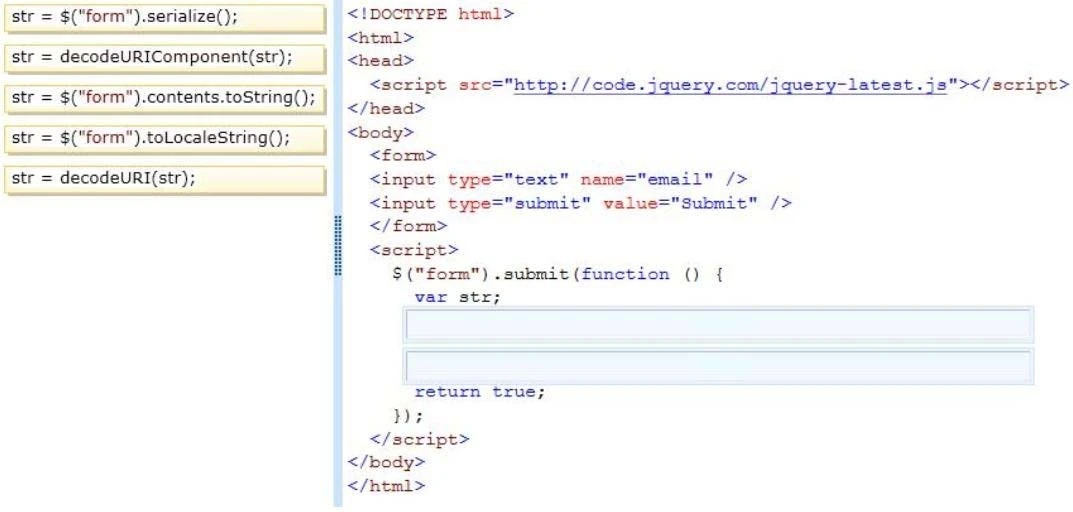
* The serialize() method creates a URL encoded text string by serializing form values.
You can select one or more form elements (like input and/or text area), or the form element itself.
The serialized values can be used in the URL query string when making an AJAX request.
Example: $("form").serialize());
* decodeURIComponent
The decodeURIComponent() function decodes a URI component.
Return Value: A String, representing the decoded URI
Incorrect Answers:
Not decodeURI:
decodeURI is intended for use on the full URI.
decodeURIComponent is intended to be used on .. well .. URI components that is any part that lies between separators (; / ? : @ & = + $ , #).
Reference: jQuery serialize() Method
http://www.w3schools.com/jquery/ajax_serialize.asp
http://www.w3schools.com/jsref/jsref_encodeuri.asp