You need to output each room type on a new line using the correct method.
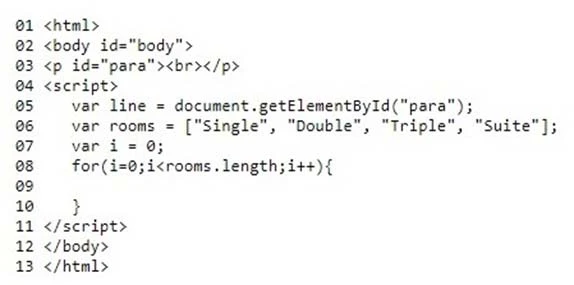
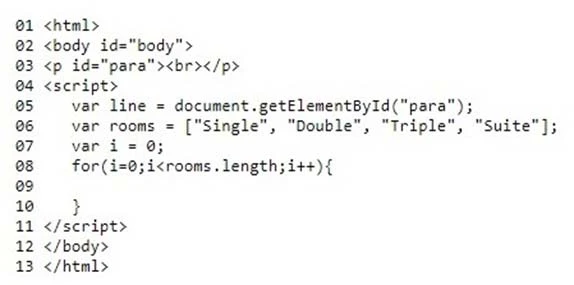
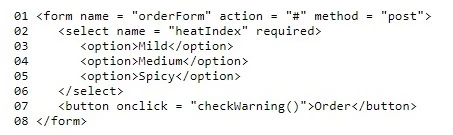
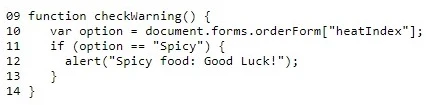
You create the following code for the function. Line numbers are included for reference only.

You need to insert the correct code at Line 9. Which line should you use?

To correctly output each room type on a new line in the HTML paragraph element with id 'para', you need to append each room type to the current inner HTML of the 'para' element and also include the existing content of 'para'. Therefore, option B is correct as it appends the current room and the existing inner HTML to 'para', ensuring each room type is displayed on a new line.










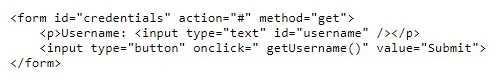
The issue lies in how the selected value from the dropdown is being accessed in the JavaScript function. In line 10, 'option' is assigned the entire select element rather than its value. To get the value of the selected option, you need to access the 'value' property of the select element. Changing line 10 to 'var option = document.forms.orderForm["heatIndex"].value;' correctly assigns the selected value to 'option', thus ensuring that the 'if' condition on line 11 can properly check if the value is 'Spicy' and display the alert accordingly.