Case Study -
This is a case study. Case studies are not limited separately. You can use as much exam time as you would like to complete each case. However, there may be additional case studies and sections on this exam. You must manage your time to ensure that you are able to complete all questions included on this exam in the time provided.
To answer the questions included in a case study, you will need to reference information that is provided in the case study. Case studies might contain exhibits and other resources that provide more information about the scenario that is described in the case study. Each question is independent of the other question on this case study.
At the end of this case study, a review screen will appear. This screen allows you to review your answers and to make changes before you move to the next sections of the exam. After you begin a new section, you cannot return to this section.
To start the case study -
To display the first question on this case study, click the Next button. Use the buttons in the left pane to explore the content of the case study before you answer the questions. Clicking these buttons displays information such as business requirements, existing environment, and problem statements. If the case study has an
All Information tab, note that the information displayed is identical to the information displayed on the subsequent tabs. When you are ready to answer a question, click the Question button to return to the question.
Background -
You are developing an application named Timeline that presents information on a timeline. The app allows users to create items and enter details about the item.
The app displays item names on a timeline. When users select an item name on the timeline, the app displays additional content about the item.
Business requirements -
Timeline section -
The timeline element of the app has the following layout requirements:

The timeline must adapt to the screen size and orientation of the device.

The timeline size must dynamically change if the window containing the content is resized by the user.

The user must be able to scroll through the timeline horizontally when the device is in landscape mode.

The user must be able to scroll through the timeline vertically when the device is in portrait mode.

The timeline must begin scrolling as soon as a scroll is detected. Scrolling must continue for a short distance after the scroll input has stopped.

Scroll bars or panning controls must always be visible.

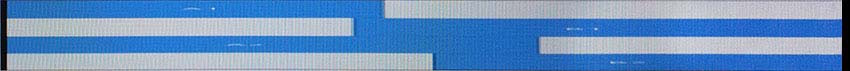
The following image depicts the layout for the timeline section of the app when the device is using landscape orientation:

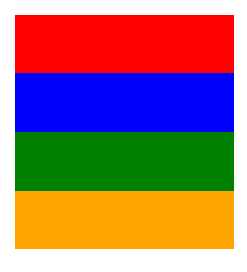
The following image depicts the layout for the timeline section of the app when the device is using portrait orientation:

Content section -
The content element of the app has the following layout requirements:
When a user selects an item on the timeline, the details for that item must display beneath or to the right of the timeline.

The content section must display one page of information. The element must be a child of the selected item in the timeline.

Users must be able to return to a previously selected event by pressing the Back button.

User interface -
The user must be able to navigate the application using the interface below:

The Favorite button marks the current content to be displayed in a Favorites panel.

The Back and Forward buttons navigate through the app selection history. Both buttons must be available on all devices.

The Notes button allows the user to manage notes about the current content.

The app must support touch, mouse, and stylus input.

The app layout must automatically adapt to the screen size and orientation.

Technical requirements -
Layout -
You identify the following layout requirements:
General -
All user interface (UI) elements must continuously scale when a user resizes the window.

UI controls must be smaller and spaced closer together if there is a mouse or stylus available.

UI controls must be larger and spaced farther apart if the device supports touch and there is no mouse or pointer available.

Timeline -
The timeline must be displayed in a horizontal layout when the device is in a landscape orientation or when the horizontal width is greater than the vertical

height.
The timeline must be displayed in a vertical layout when the device is in a portrait orientation or when the vertical height is greater than the horizontal width.

Each item in the past must be linked to the next item in the future.

Users must be able to scroll from past events to future events or from future events to past events.

The app must only allow one level of detail to be linked to each item in the timeline.

Optimization -
You must optimize the app using the following guidelines:
You must minimize the time it takes to display content when an item on the timeline is selected.

The app must respect memory and resource constraints for all devices.

XAML coding style -
All code and markup must conform to the following style guidelines:
Use resource dictionaries for styles that are used more than once.

Limit the use of nested panels.

Use built-in properties of existing panels instead of using separate style objects.

Use the navigation structure that best models the data without exceeding the requirements of the app.

Application structure -
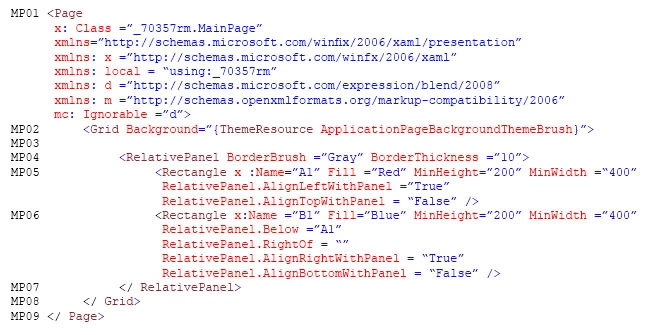
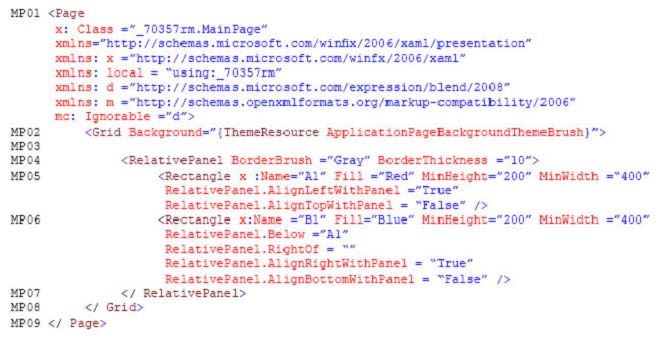
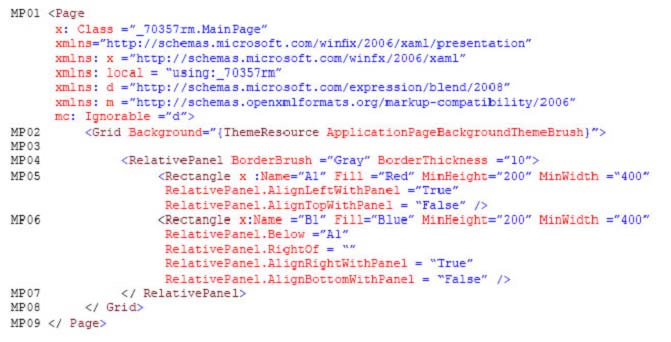
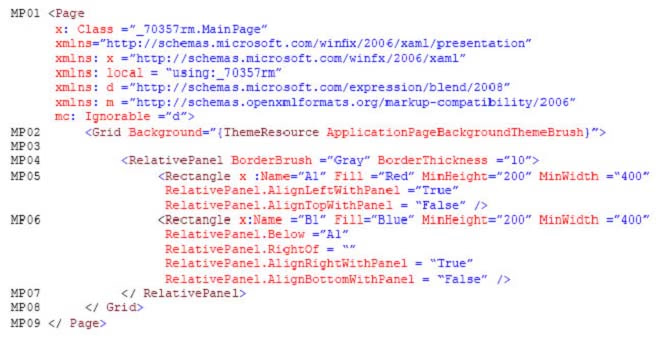
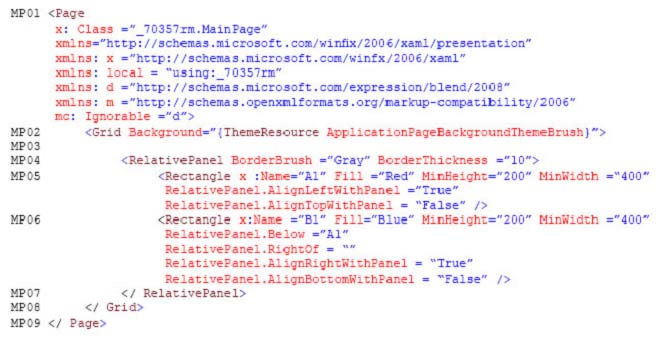
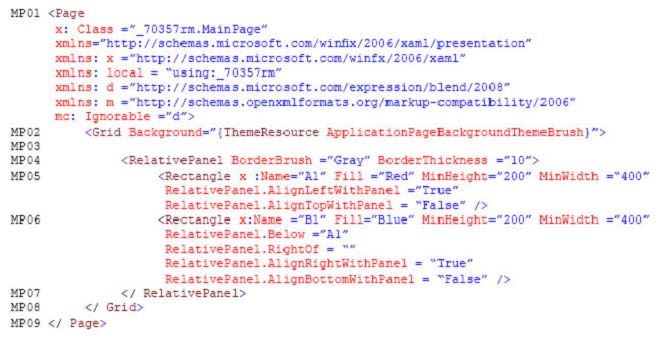
MainPage.xaml -
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)

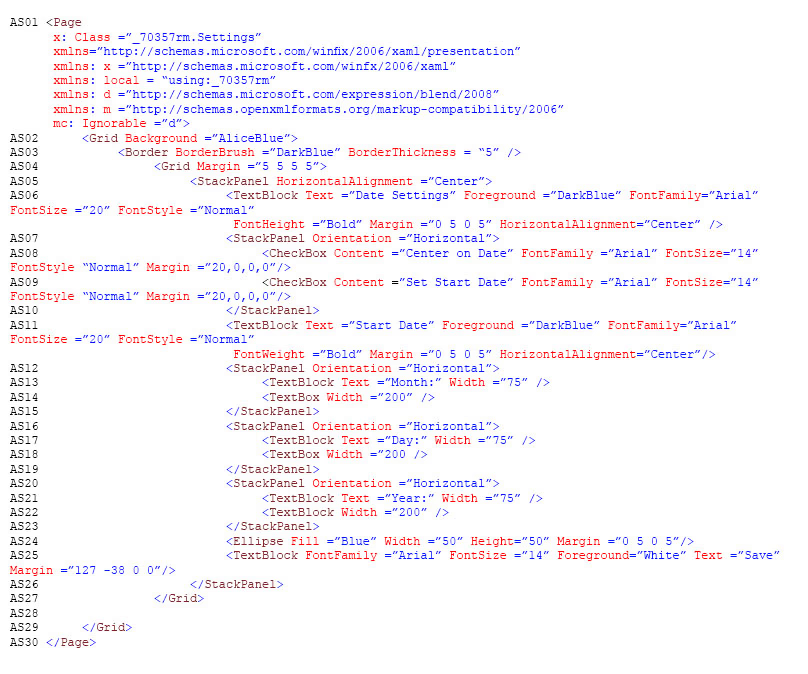
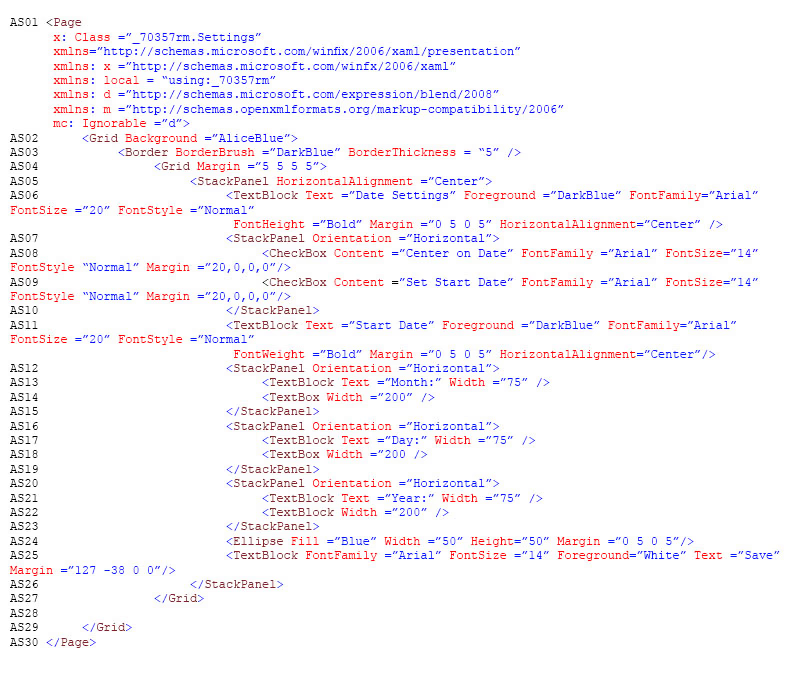
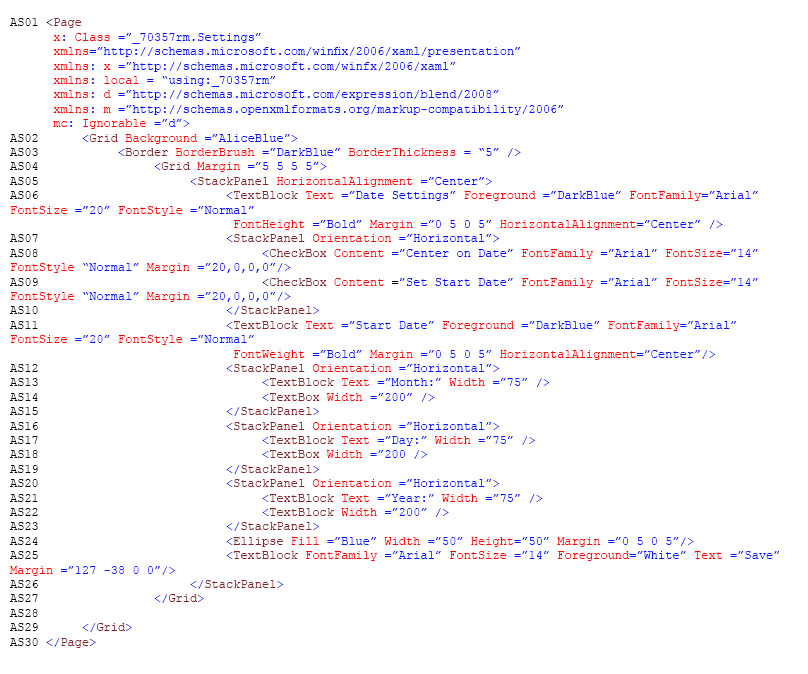
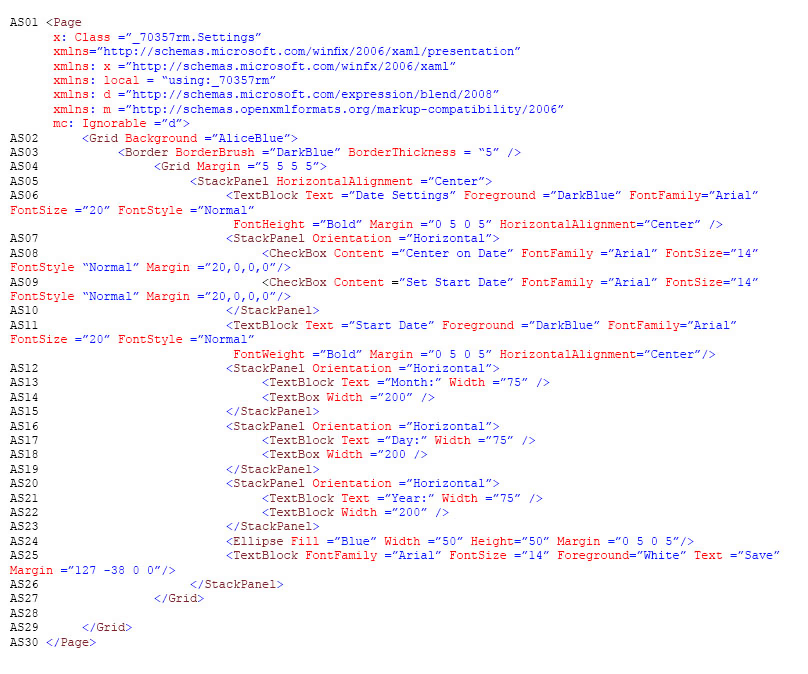
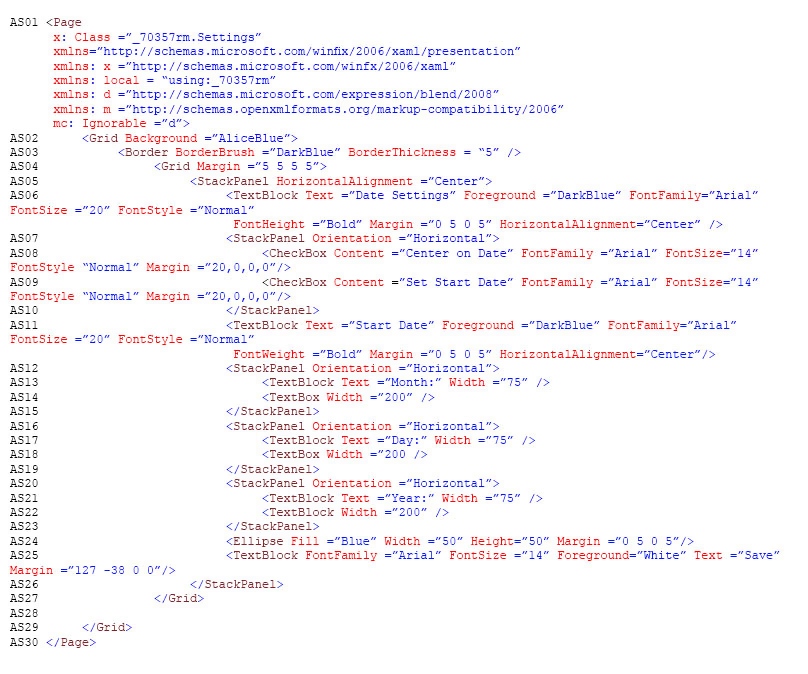
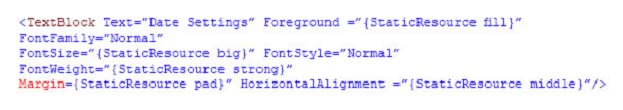
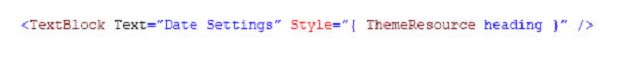
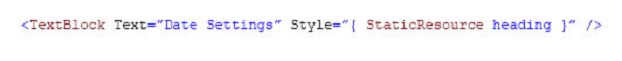
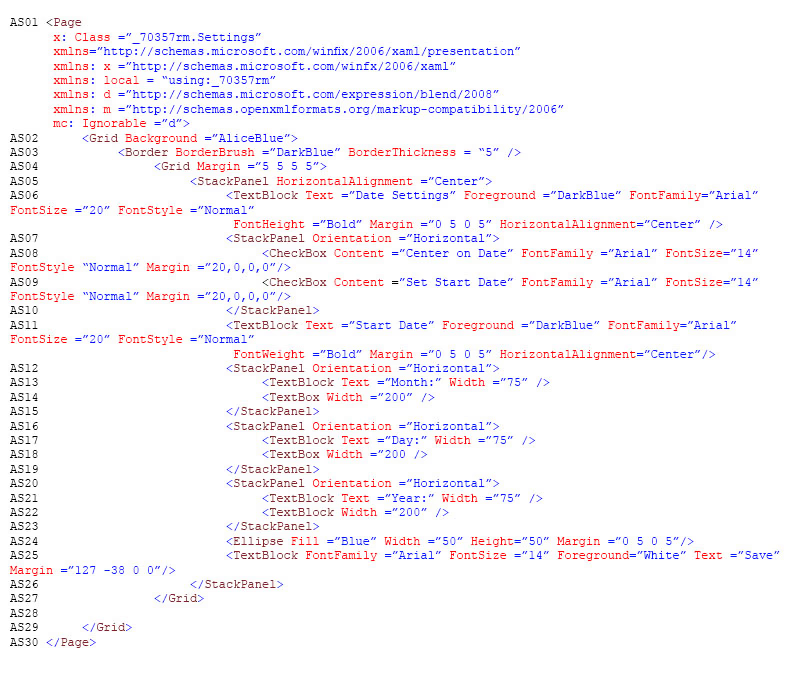
Settings.xaml -
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)

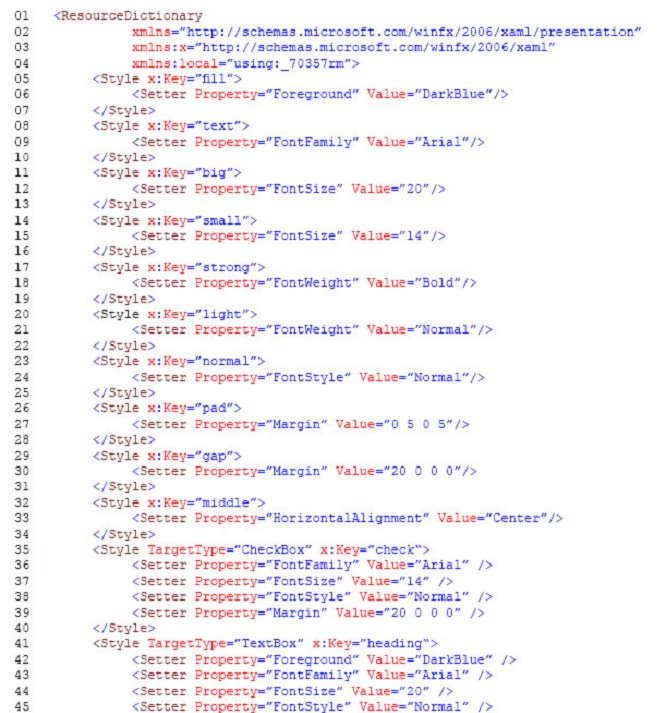
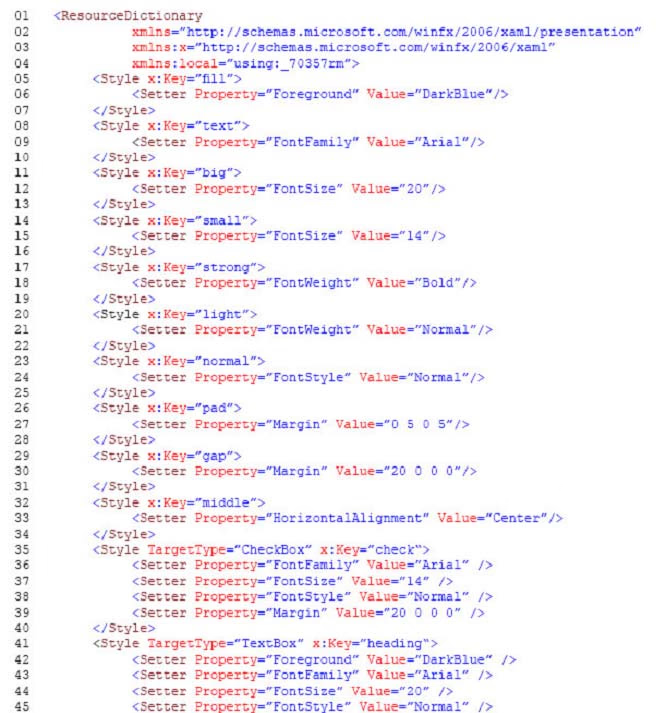
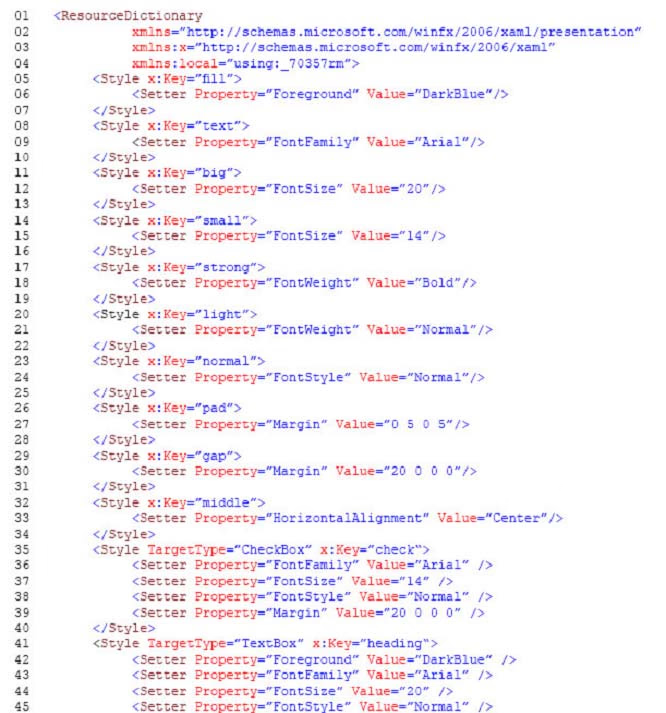
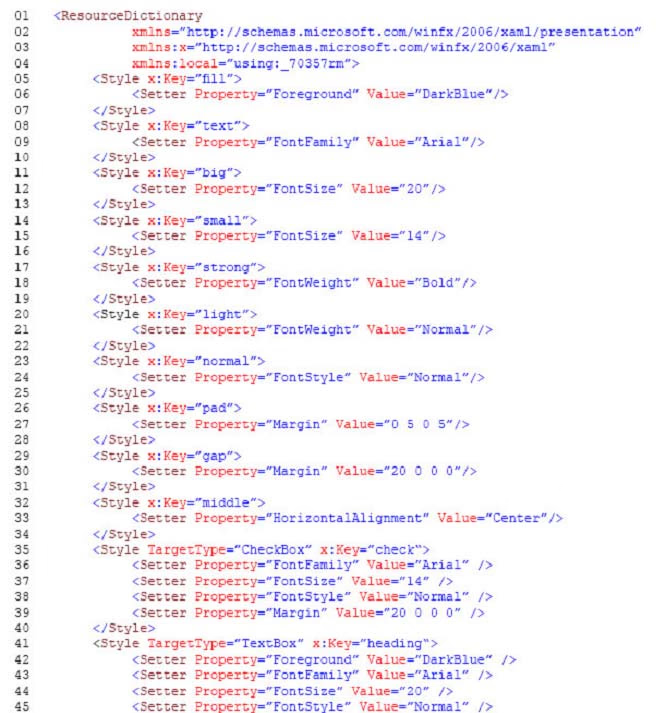
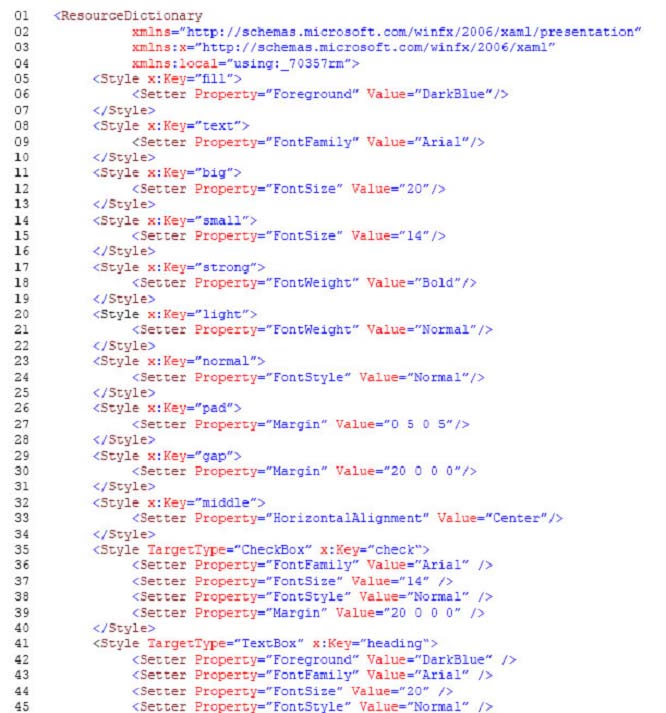
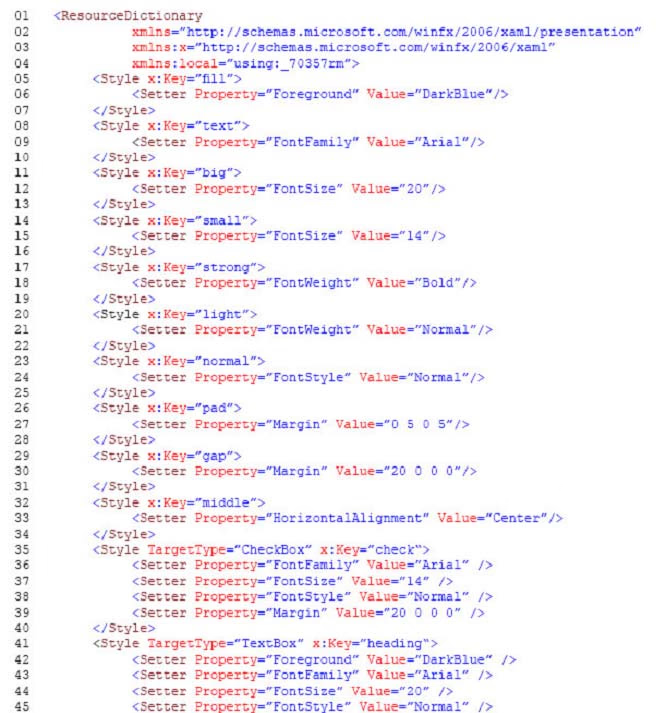
ResourceDictionery.xaml -
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only.)

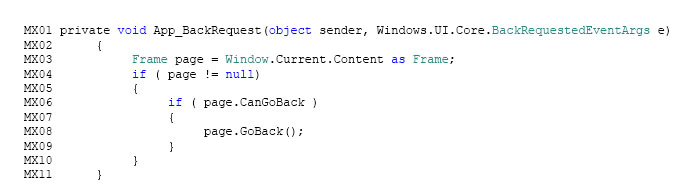
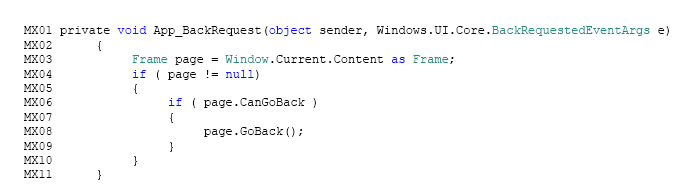
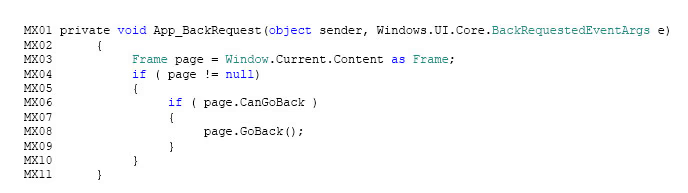
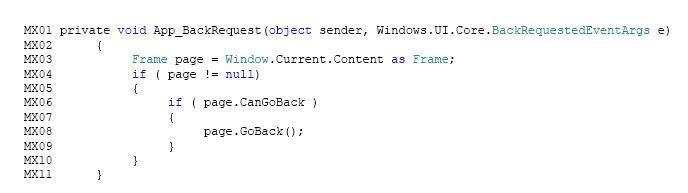
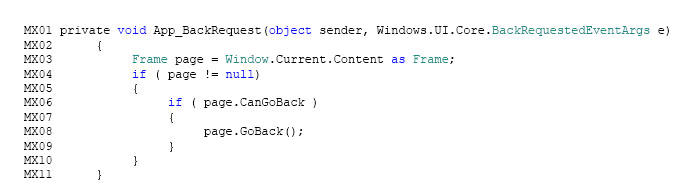
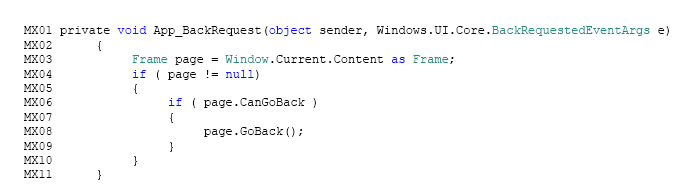
MainPage.xaml.cs -
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)

Note: This question is part of a series of questions that present the same scenario. Each question in the series contains a unique solution. Determine whether the solution meets the stated goals.
You need to implement the appropriate XAML layout for the Timeline app.
Solution: You create an instance of a RelativePanel class.
Does this meet the goal?