HOTSPOT -
You are developing the shopping on-the-go project.
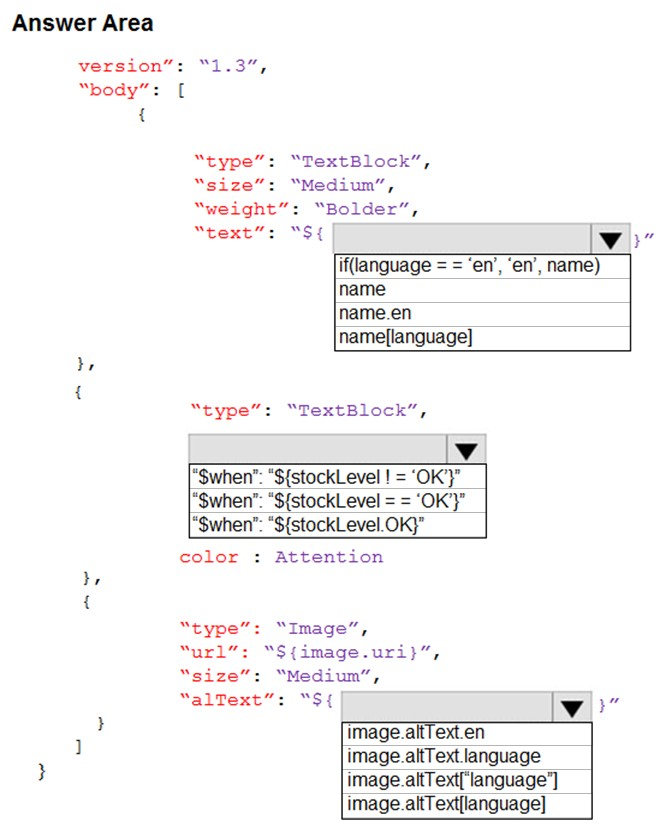
You need to build the Adaptive Card for the chatbot.
How should you complete the code? To answer, select the appropriate options in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area: