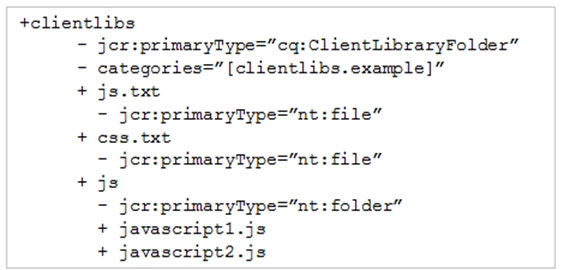
Refer to the following Client Library node structure.

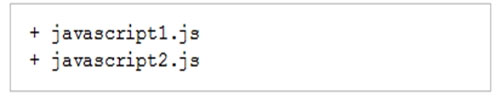
The js.txt looks like -

The JavaScript is NOT present in the Client Library when it is loaded.
What should a developer do to resolve this issue?
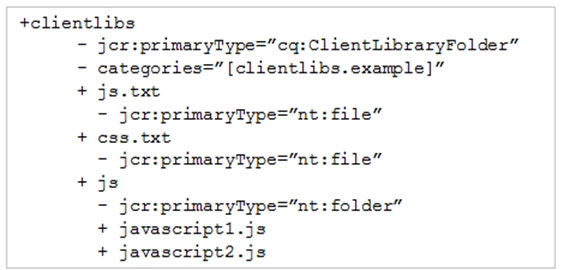
Refer to the following Client Library node structure.

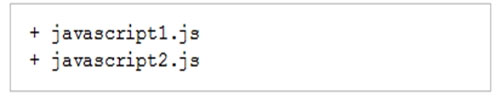
The js.txt looks like -

The JavaScript is NOT present in the Client Library when it is loaded.
What should a developer do to resolve this issue?
To ensure that the JavaScript files are recognized and loaded properly, the developer should add #base=js as the first line in the js.txt file. This line specifies the root of the path for the source files, allowing the system to correctly locate and load the specified JavaScript files. Therefore, the correct course of action is to add #base=js as the first line in the js.txt file.
Answer should be A
Should be A
Answer is A In the file name box, type one of the following file names and click OK: js.txt: Use this file name to generate a JavaScript file. css.txt: Use this file name to generate a Cascading Style Sheet. Open the file and type the following text to identify the root of the path of the source files: #base=[root] On the lines below #base=[root], type the paths of the source files relative to the root. Place each file name on a separate line