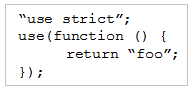
A developer has a component foobar that consists of the files listed below: script-a.js
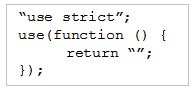
 script-b.js
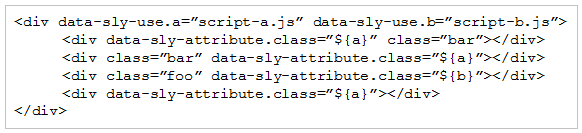
script-b.js foobar.html
foobar.html
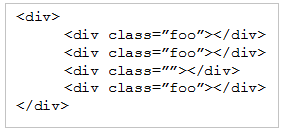
What is the output when this component is rendered?
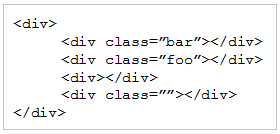
A.

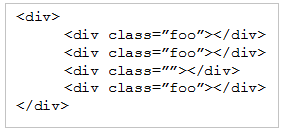
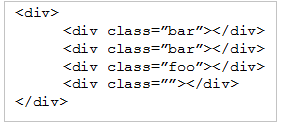
B.

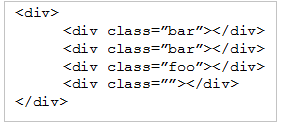
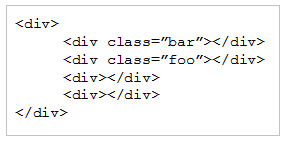
C.

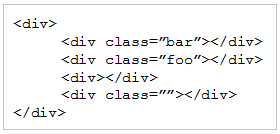
D.

A developer has a component foobar that consists of the files listed below: script-a.js
 script-b.js
script-b.js foobar.html
foobar.html
What is the output when this component is rendered?
A.

B.

C.

D.

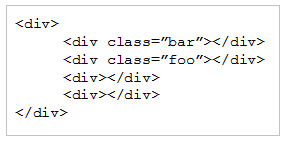
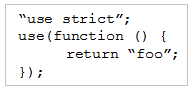
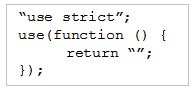
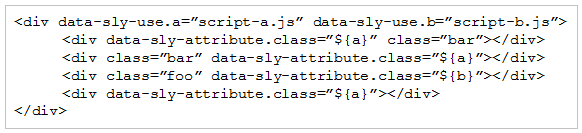
In the HTML code, the script elements 'script-a.js' and 'script-b.js' are used with different variables 'a' and 'b' respectively. The variable 'a' in 'script-a.js' returns 'foo' and the variable 'b' in 'script-b.js' returns an empty string (''). These variables are used to dynamically set the class attributes of the 'div' elements in the foobar.html file. 1. The first 'div' inside the main 'div' has 'data-sly-attribute.class='${a}''. Given 'a' returns 'foo', the final class will be 'bar foo'. 2. The second 'div' has a static class 'bar' and a dynamic class attribute set to '${a}', making its final class 'bar foo'. 3. The third 'div' has a static class 'foo' and a dynamic class attribute set to '${b}', which is an empty string, so the final class will be 'foo' with an additional empty class. 4. The fourth 'div' has 'data-sly-attribute.class='${a}'' where 'a' returns 'foo', so the final class will be 'foo'. Therefore, when rendered, the output should be: <div> <div class="bar foo"></div> <div class="bar foo"></div> <div class="foo "></div> <div class="foo"></div> </div>. This matches more closely with the option D, but with slight adjustments in the class structure.
answer should be <div> <div class="bar"></div> <div class="foo"></div> <div></div> <div class="foo"></div> </div> . But it is not here.
yeah, you're right!