A developer is creating a custom component that shows a list of pages. For each page, the following items must be shown:
✑ Title of the page
✑ Description of the page
✑ A button with fixed text "Read more" that must be translatable
All of the above fields must be wrapped in a
The logic for obtaining the list of pages must be reusable for future components.
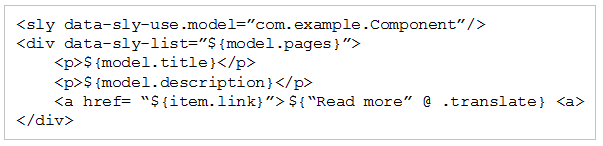
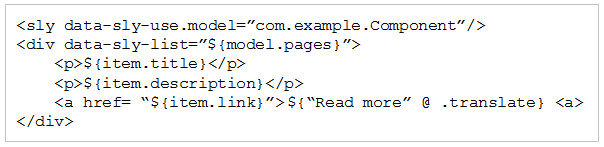
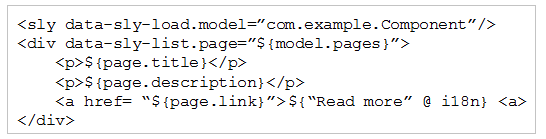
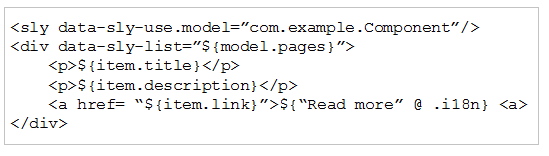
Which snippet should the developer use to meet these requirements?
A.

B.

C.

D.